I designed a feature for a fitness social app to allow users to plan a run, a bike ride, or any kind of fitness activity in advance, and then invite their friends to join. A new way to exercise and have fun together without the hassle of coordinating.

Strava connects millions of athletes online and I wanted to find a way to bring them together in real life. My friends and I use Strava but we never work out together. Talking to other Strava users, I found out that they also exercised by themselves. When it came to their workouts, many of them valued freedom over community. They wanted to workout wherever and whenever they pleased. On the other hand, many users wanted to join their friends’ workouts. They problem was that they only knew about a friend’s run or a bike ride after they posted it online, which meant it was too late.

The biggest challenge of this project was figuring out how to design a feature that would let users go on a run with friends while remaining free to workout on their own terms. Since freedom was so important, instead of trying to coordinate schedules, I could design a system that would broadcast what Strava’s users were already going to (go on runs, bike rides, etc.), and allow their friends to join on on the fun.
The goal was to let the user’s friends in on their plans, so I modelled the digital experience after a conversation between two friends planning to exercise together.
"Do you want to go running on Tuesday? We can meet at 11 by Georgia Park and run around the seawall."
I extracted the most important information and broke it down into:
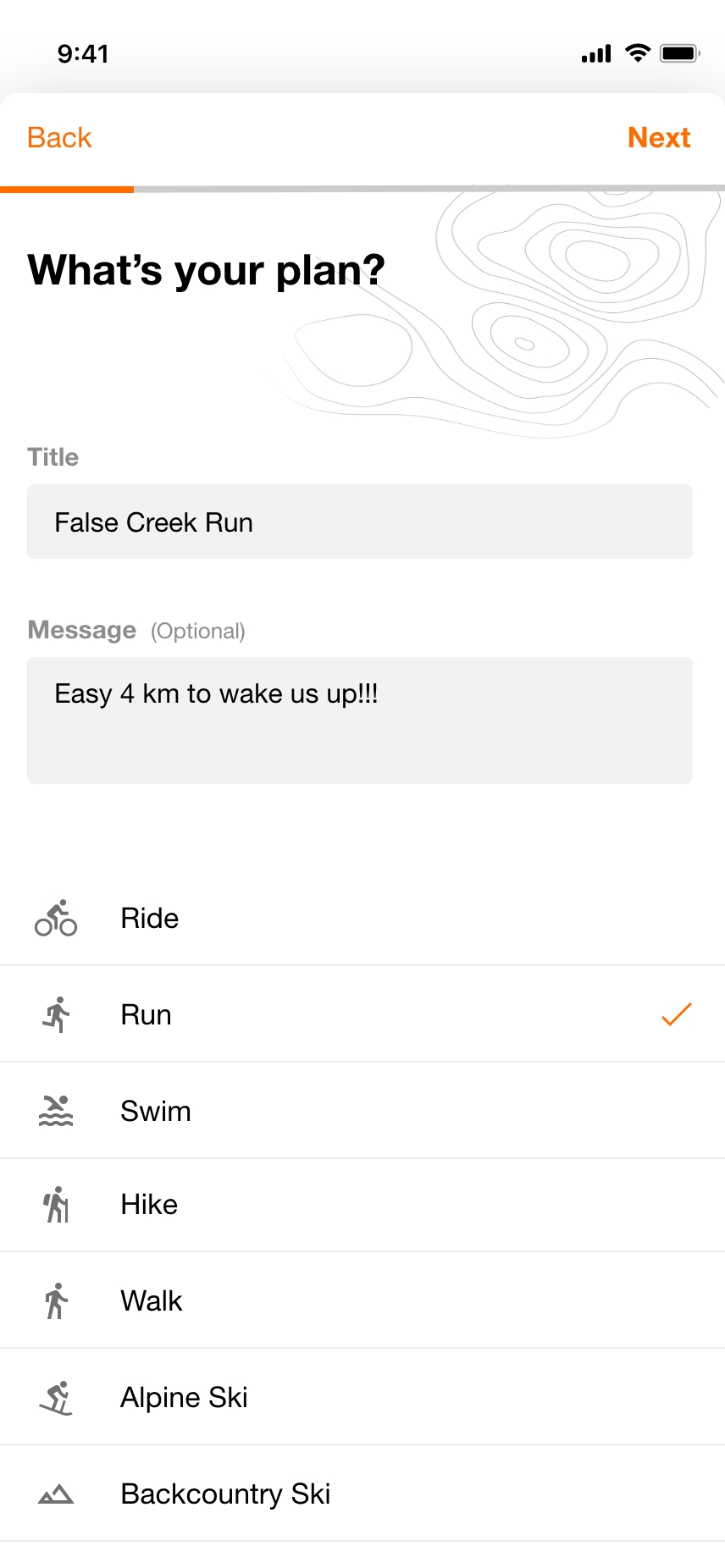
1. Selecting a sport
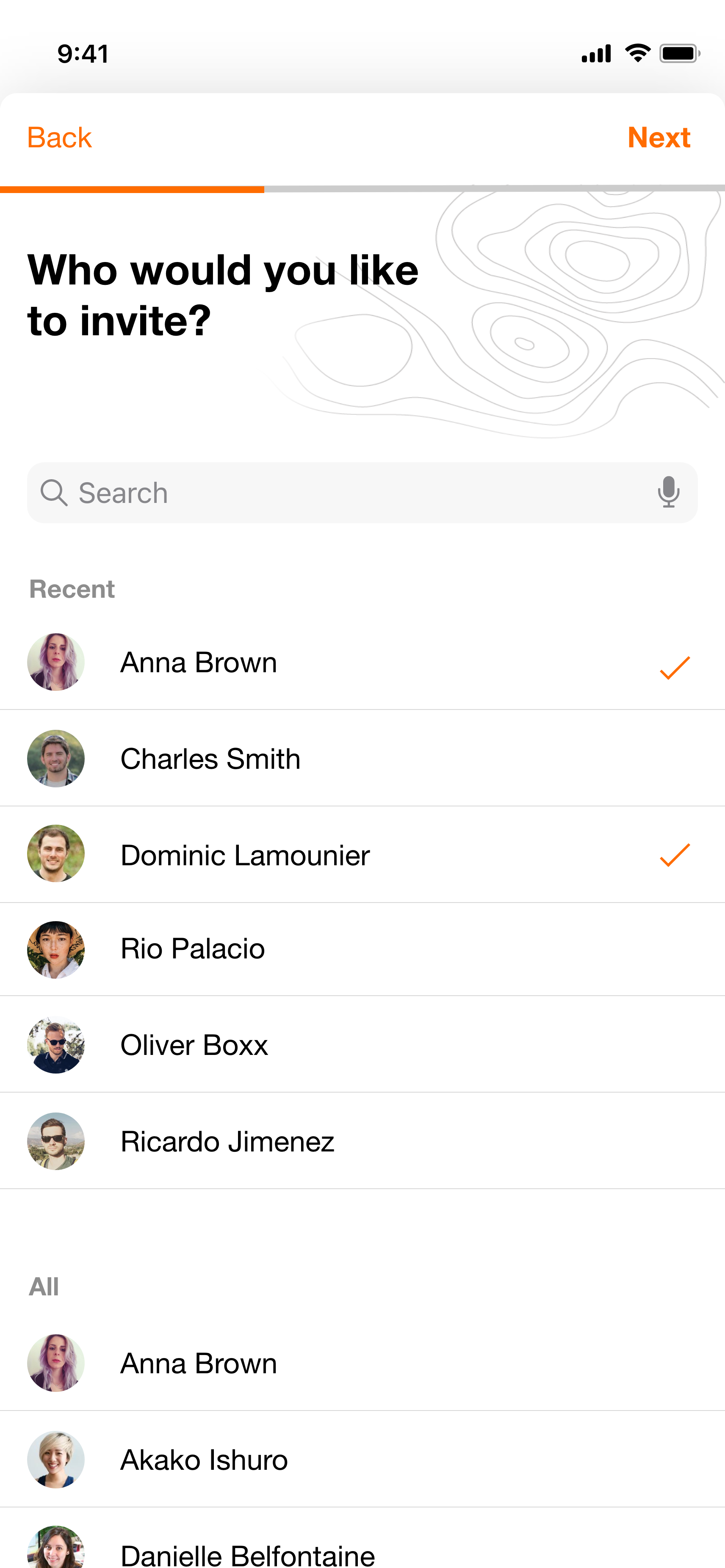
2. Inviting friends
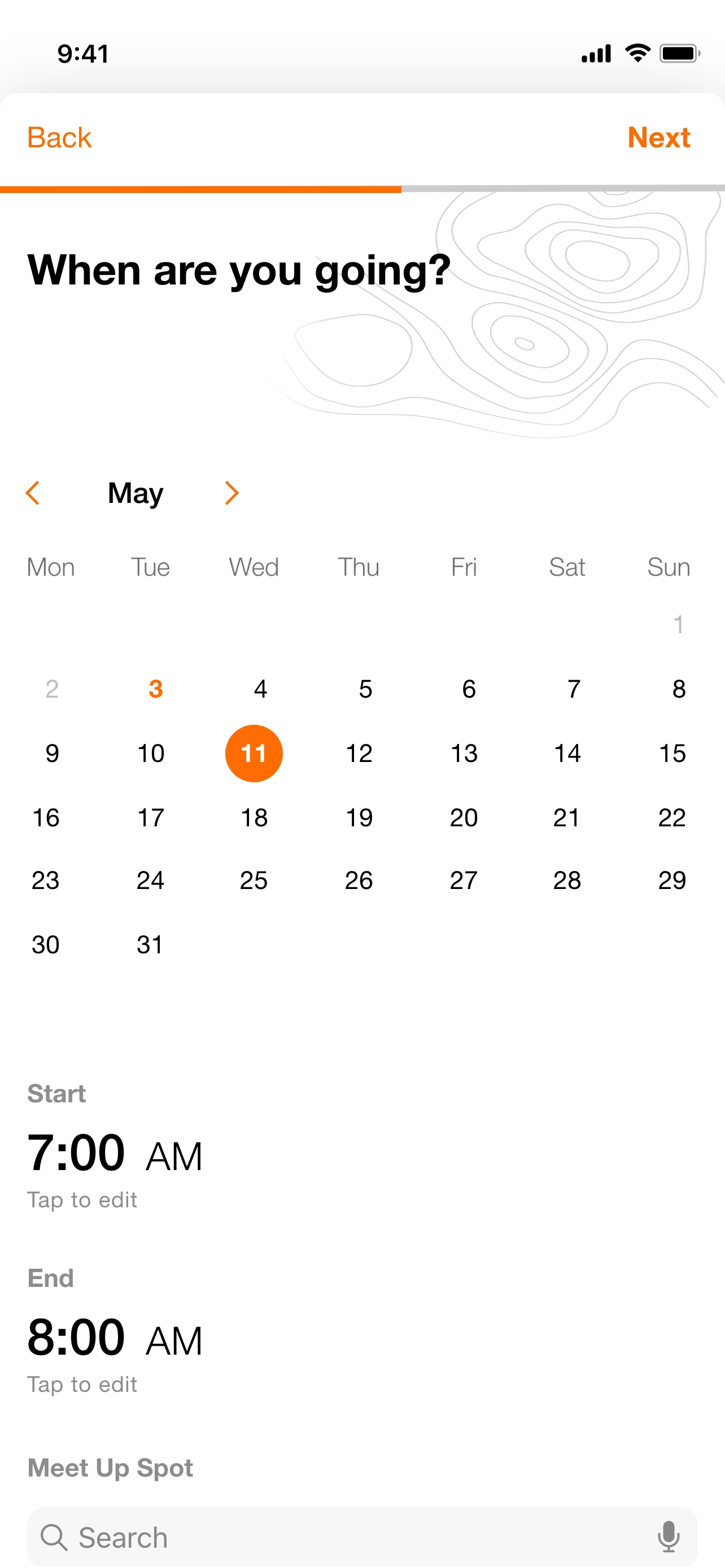
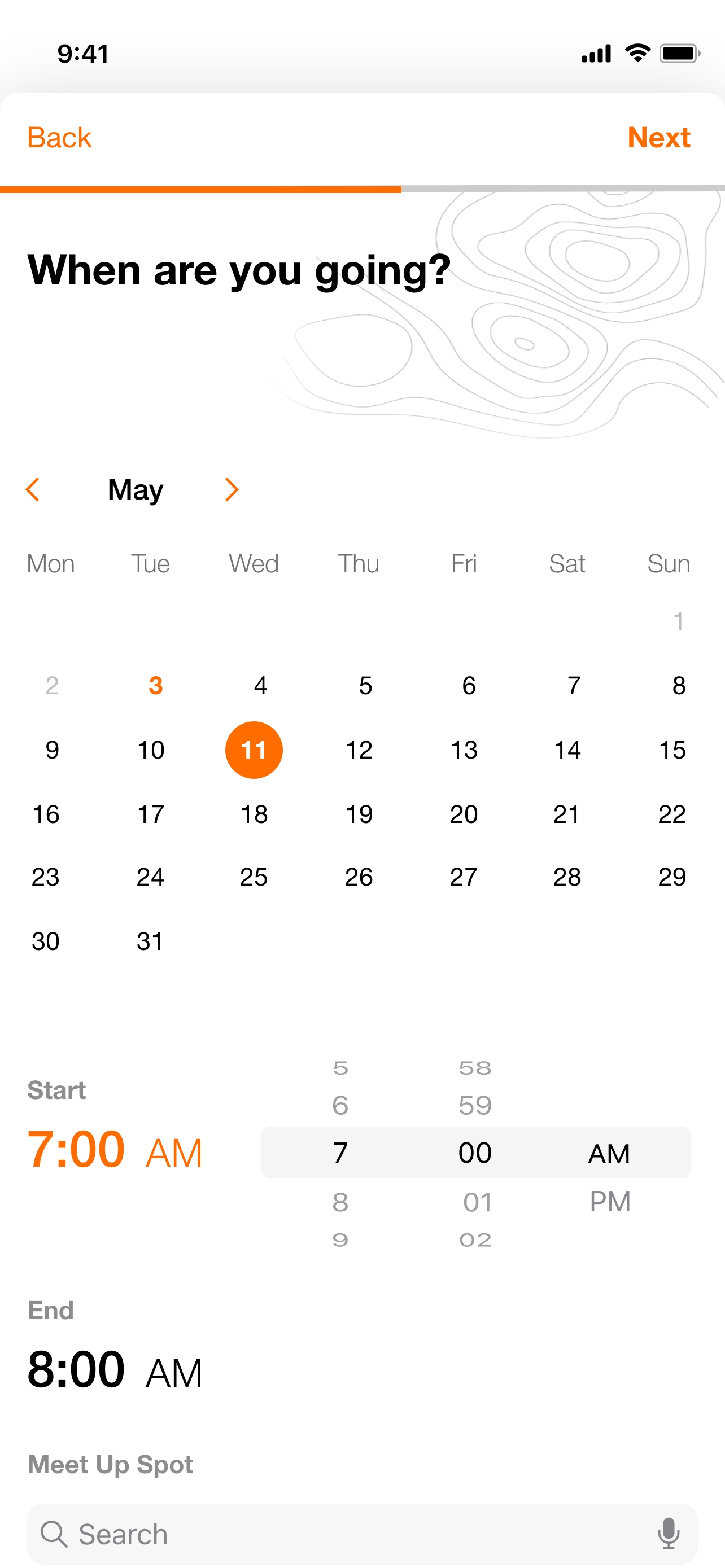
3. Choosing a time, date, and place
4. Setting a route


When creating a plan, the first step would be to choose the sport and give the plan a title. After deciding on a sport, the user would select the people they wanted to invite. Originally, the user would invite people first and then choose the sport, but during testing I discovered that depending on the sport users could potentially invite different people, so I reversed the order.
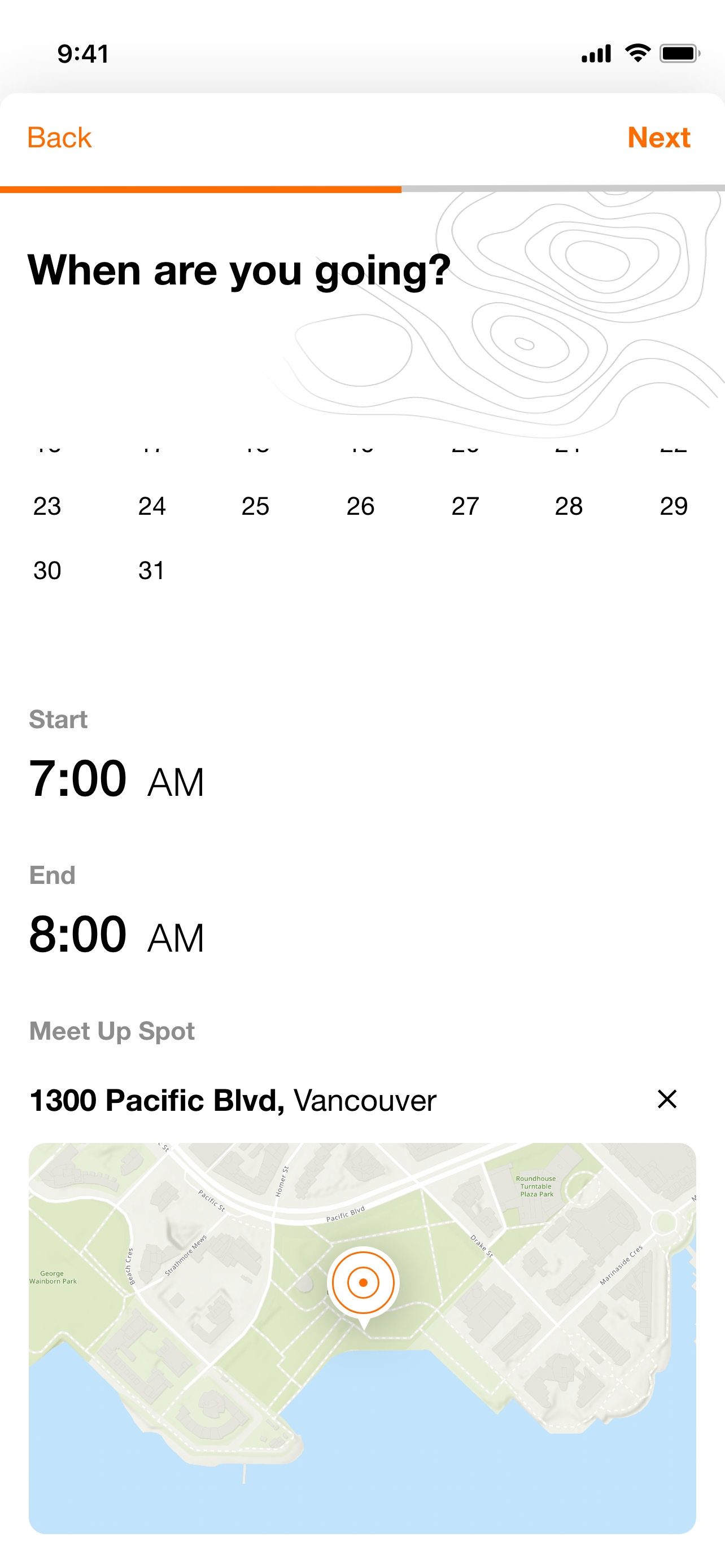
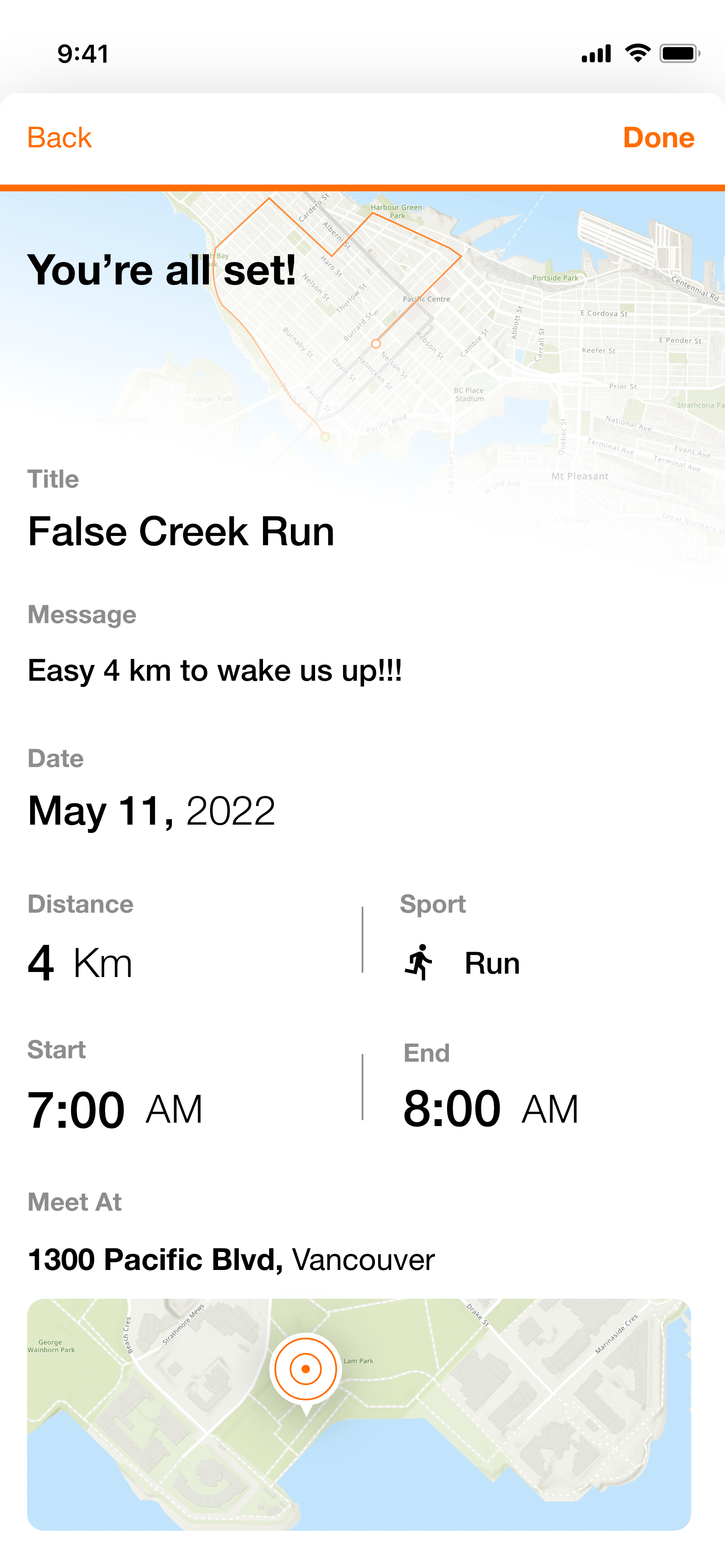
With the sport and friends in mind, the user would pick a date, a start and end time, and a place where they wanted to meet up. To keep things
Finally, if the user wished to they could trace a route they had mind on a map for their friends to visualize.



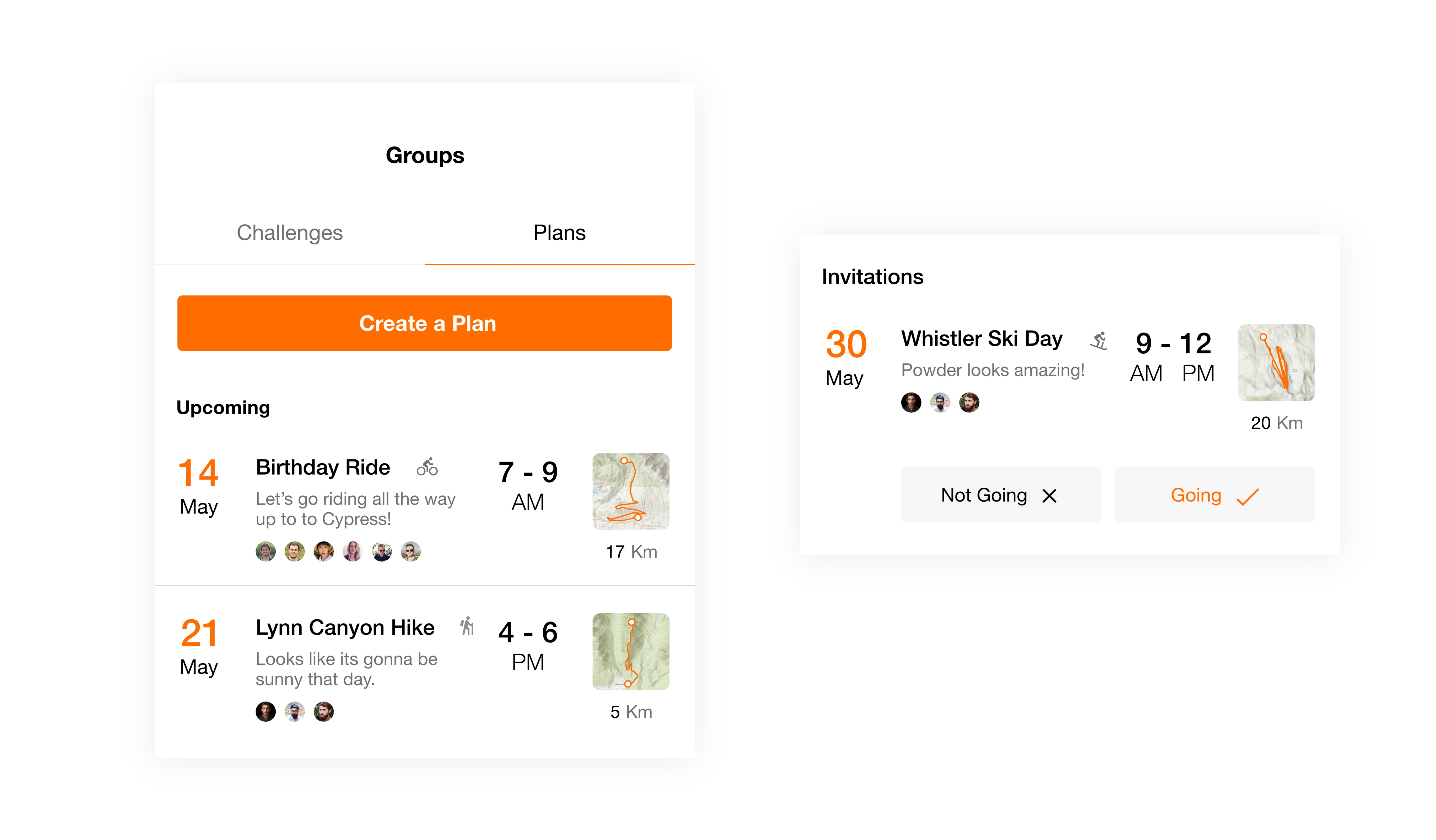
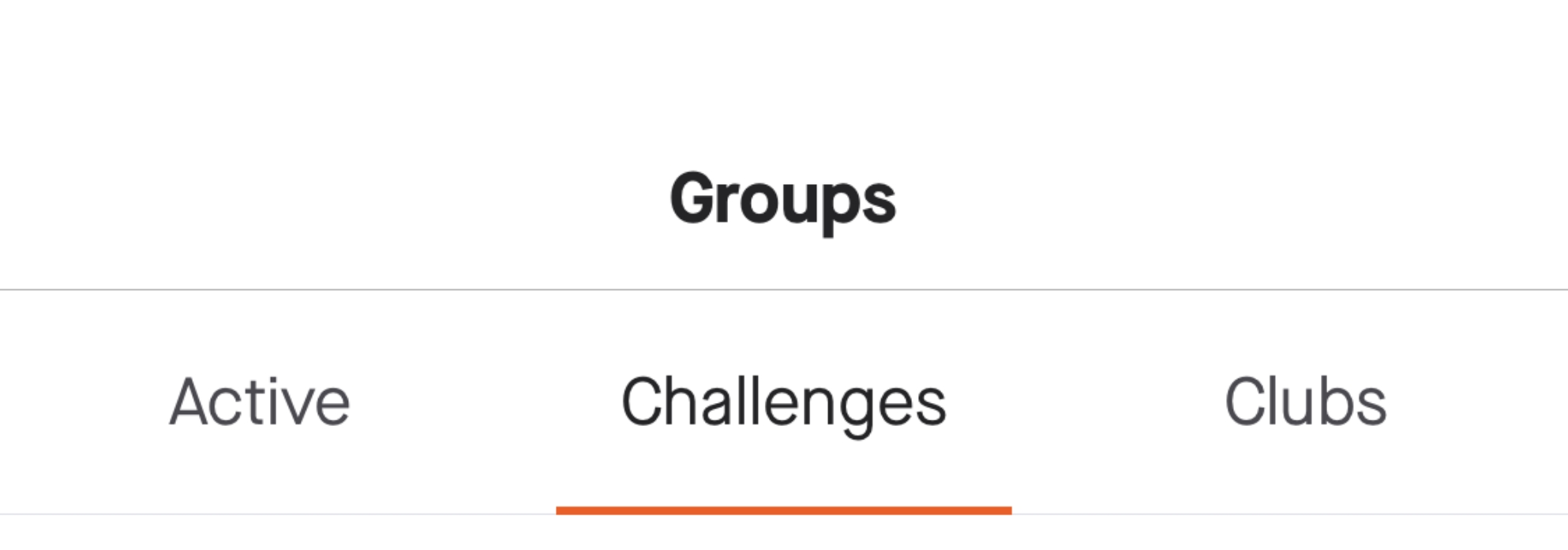
Part of the challenge of designing for an established app is to respect the existing information architecture. I found that the best place to integrate the planning feature within the current app was the Groups tab since it focused on creating challenges for users.
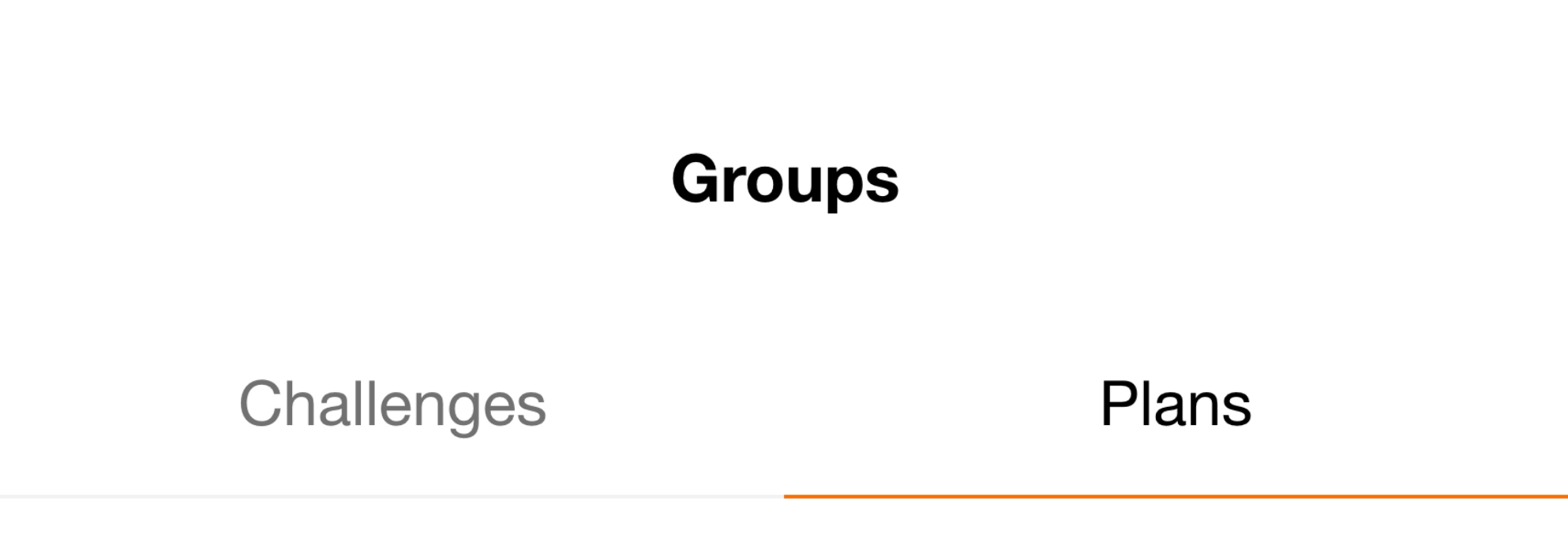
I condensed the existing 3 sub-tabs into a single one to fit Plans beside it. This way users could challenge their friends online or invite them to exercise together (and challenge them in real life).



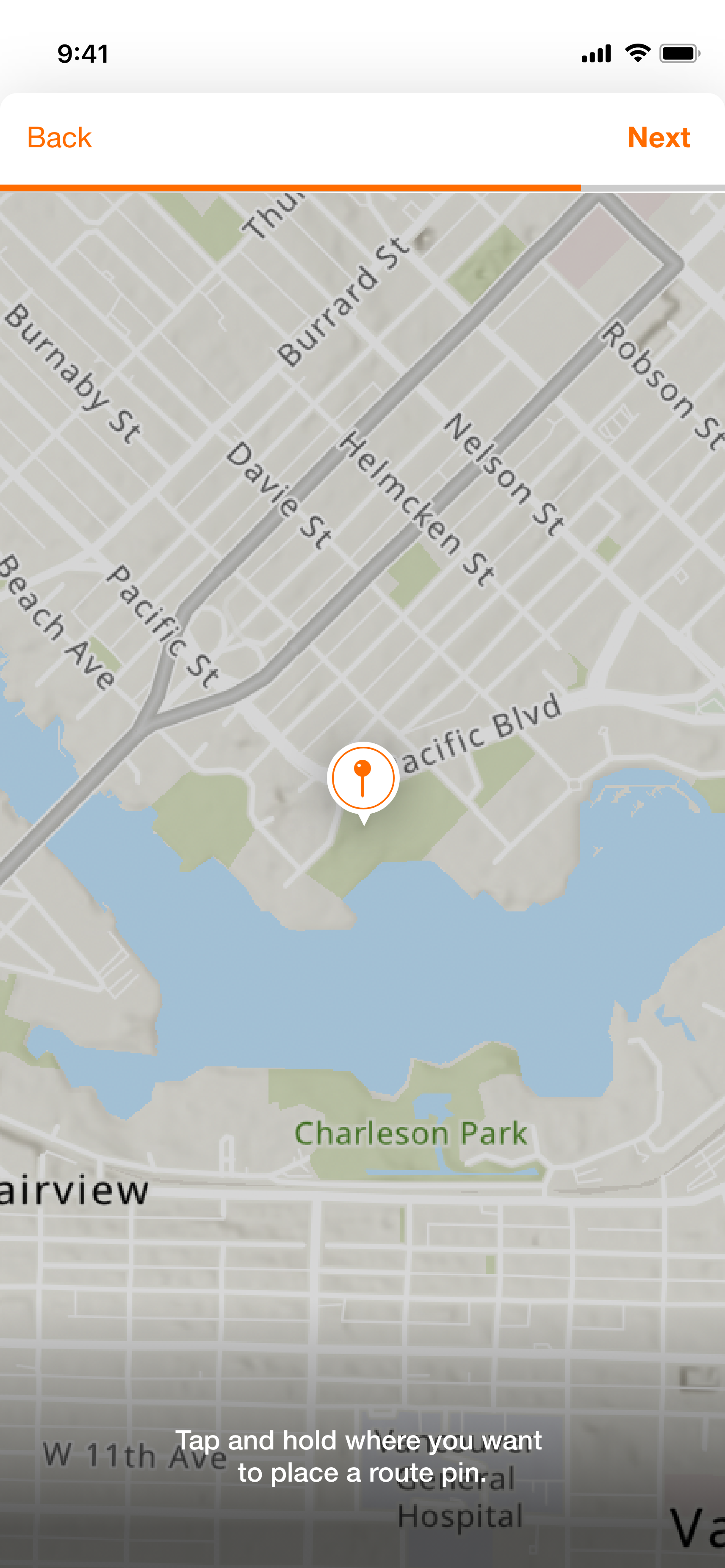
Seeing a route after a friend posts their activity is a huge part of the Strava experience, and much of the reason why users want to join their friends. Routes are also very hard to explain over a text message, so nailing the route tracing experience would make the app all the more desirable.
Tracing a custom route on a mobile device is hard because one needs to navigate the map and trace at the same time. I tried several solutions like drawing with a finger on the map or setting markers by moving the map around, but the map was too hard to navigate or the route too hard to trace.
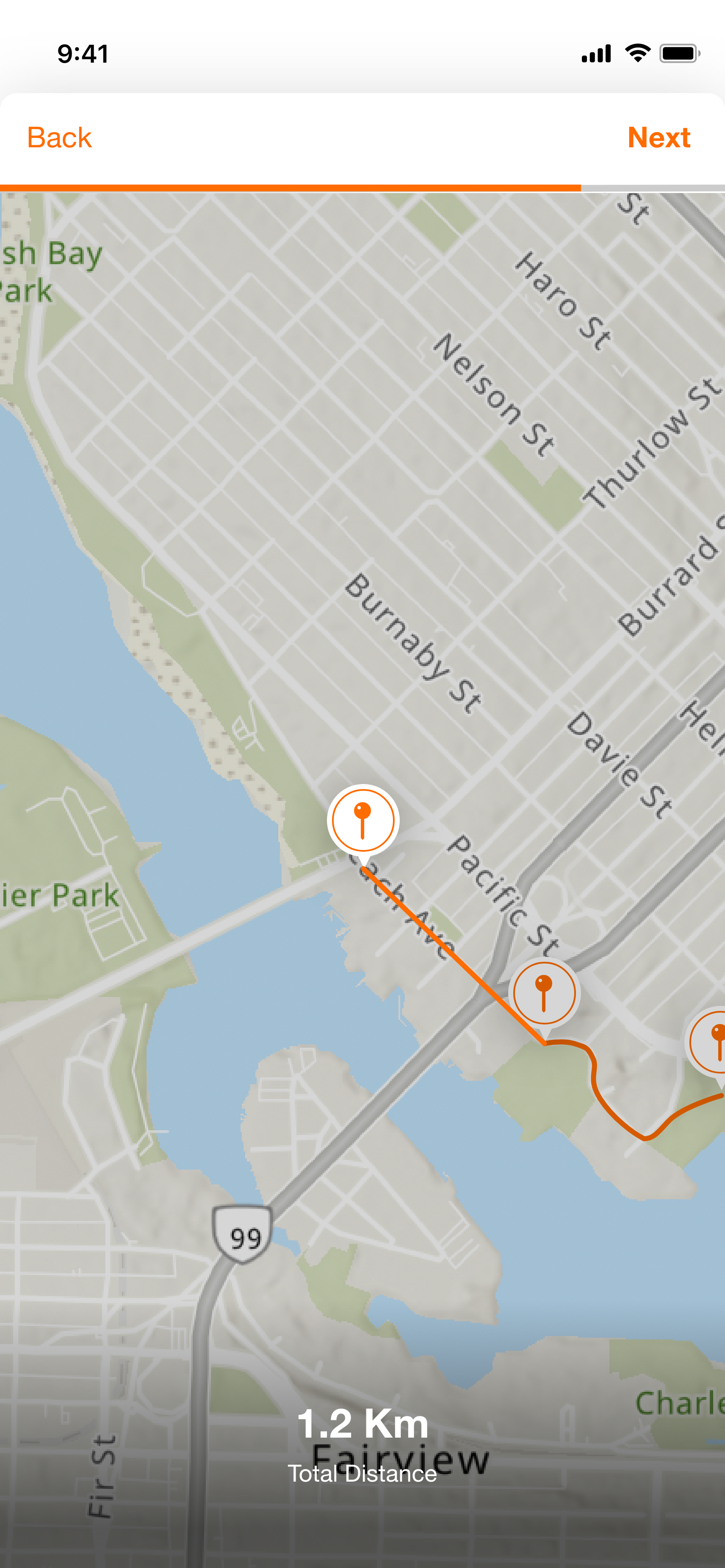
Moving the map with one finger was the natural interaction so adding the route markers had to have a different interaction. The solution was to start the route at the meetup spot, and using “Tap and Hold” interactions to add markers to trace the route. By setting the markers with a “Tap and Hold,” the users could zoom or pan the map freely with one finger.
Since this was the longest step, I placed it at the end to give the user maximum satisfaction when the finished and saw their whole plan with the route they had just traced.



Eugenia Bertulis
Fernando Ordorica
Azores Trail Run Club
UX and IA Feedback
User Testing
Photography